おはこんばんにちは! ブロガー兼プログラマーの自由人中丸 ゆう(@pepenoheya_blog)です。
Seleniumとは、Pythonで使えるライブラリの一つで、Webスクレイピングを行うのに便利なライブラリです。Pythonを学習していると、Webスクレイピングという言葉を目にする機会も多いかと思います。がありますよね。
Webスクレイピング(スクレイピング)とはWeb上データを収集する技術のことで、データ分析をするときや、AIを使う際にも使われる必須スキルです。
例えば、好きな芸能人の画像がほしいと思ったときに、Google画像検索から複数の画像をダウンロードしたり、欲しい商品が、一番安く売られているショップを探すために、それぞれのオンラインストアで商品を検索、値段の取得をしたりなど、いろいろ応用も効きます。
そこで今回は、Pythonでスクレイピングを行うのに、便利なライブラリ Selenium について、どんな事ができるのかの解説とともに実装準備までを終わらせていきましょう!
プログラミング初心者でもわかりやすくまとめます。
Pythonのインストールがまだの人はこちらの記事でまとめています。
- Seleniumとは何をするライブラリなのか
- Webスクレイピングとはなにか
- Seleniumを使う準備方法の解説
- Webdriverとはなにか
- Seleniumを使ってブラウザを起動する
Webスクレイピングとは?

そもそもスクレイピングってなんですか?

Webスクレイピングといって、データを沢山収集する技術のことだよ!
詳しく解説していくよ!
あなたがPythonを学習している目的はなんでしょうか?
- Webアプリの開発?
- データ分析?
- AI開発?
いろいろな目的がありますが、どの目的にも役立つスキルの一つがWebスクレイピングです。
スクレイピングは、Web上に存在するありとあらゆるデータを取得して、操作することができるスキルです。スクレイピングを使った例が以下のとおりです。
- 芸能人の画像をGoogle画像検索から一気に複数保存する
- 欲しい商品の価格を、ネットショップごとに取得して比較する
- 1日にたくさん来るメールから、重要なものだけを通知する
- NBAの試合速報を順次LINEで通知する
- 競輪のデータを収集、分析して勝敗を予想する
Pythonを使えば、スクレイピングが簡単に実行することができるわけなんです。
なぜなら、Pythonには BeautifulSoup や今回のテーマである Selenium など、スクレイピングができるライブラリが複数存在しています。
同じスクレイピングが得意なライブラリの中でも Selenium はブラウザを自動操作することに長けているため、BeautifulSoupとは全く違う使い方ができます。ゆくゆくはどちらのライブラリも使いこなせると便利です。
- BeautifulSoup 👉 ページを解析するのに便利
- Selenium 👉 ブラウザを自動操作するのに便利なライブラリです。
Seleniumの説明とインストール
Seleniumの操作方法を伝える前に、SeleniumをPythonで使う準備をしていきます。
今回は以下の実装環境での、インストールをしていきます。
- 使うOS 👉 MacOS
- Pythonのバージョン 👉 3.9.7
Seleniumのインストール
まずは、MacにSeleniumをインストールする必要があります。Seleniumをインストールには、ターミナルで以下のコードを実行するとインストールできます。
python -m pip install seleniumこれでMacに Selenium がインストールされました。
あとはプログラム上で Selenium を宣言することで Selenium の機能を使うことができます。
WebDriverの説明とインストール
Seleniumを扱うにあたって、セットで覚えておきたいのが WebDriver です。
Selenium ではブラウザの自動操作を行いますが、そのほとんどがSeleniumで用意されている様々な機能の中でWebDriver(ウェブドライバー)と呼ばれるモジュールの機能を使ってブラウザを自動操作していきます。
WebDriverでは、ブラウザを起動したり、ブラウザの操作を行います。そのためCromeを起動するのにMacにCromeDriverをインストールしておくことで、WebdriverでChromeを操作することができます。
後ほど説明しますが、一緒に WebDriver_manager と呼ばれるモジュールもインストールしておいてください。
ChromeDriverをインストールする方法
SeleniumでCromeのブラウザを操作するときは、Chrome Driver と呼ばれるドライバをインストールしておく必要があります。
以下のサイトでインストールできます。
https://sites.google.com/a/chromium.org/chromedriver/downloads
開いてみたらわかりますが、注意が必要です。
バージョンがたくさんあり、どれをインストールしていいのかわかりません。

とりあえず一番新しいバージョンをインストールすればいいんじゃないの?
答えはNO。
Macで実際に利用しているChromeのバージョンと揃える必要があります。
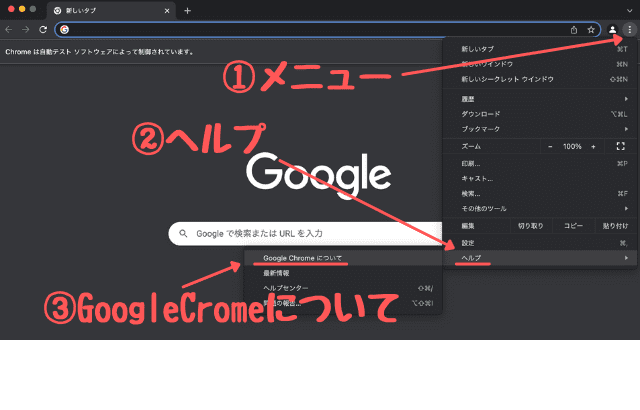
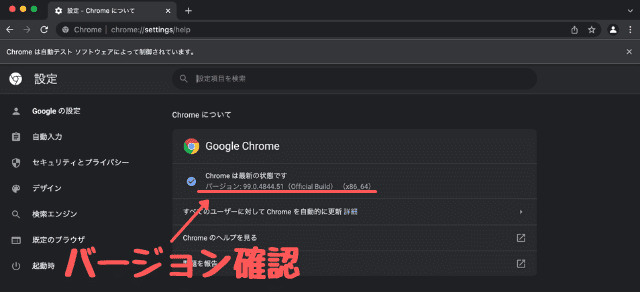
インストールする前に自分が使っているCromeのバージョンを確認しておきましょう。

GoogleCromeを開く ⇒ メニューボタン ⇒ ヘルプ ⇒ Google Cromeについて
で確認することができます。

バージョンを揃えてインストールをしておきましょう。

バージョンが違うとどうなってしまうんですか?

バージョンが違うだけでエラーでプログラムが正常に動作しないよ!
WebDriver_manageをインストールする方法
WebDriver_managerはターミナルで以下のコードを実行するとインストールできます。
python -m pip install webdriver-managerこれで準備が完了です。
Selenium と WebDriver_manager を使ってブラウザを起動する
これでSeleniumを使ってスクレイピングを行う準備ができました。実際にSeleniumを使ってブラウザの起動を行ってみましょう。
ブラウザの自動操作がいまいちイメージできていない人は、コレより以下を読むことで感覚がつかめます。
#インポート
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManager
#バージョンを確認して、必要であれば更新する
browser = webdriver.Chrome(ChromeDriverManager().install())
#URLを開く
url = 'https://www.google.com/'
browser.get(url)コードの全貌はこんな感じ。
from selenium import webdriverSeleniumから、WebDriverをインポートしておきます。
from webdriver_manager.chrome import ChromeDriverManagerwebdriver_manager.chrome から ChromeDriverManager をインポートしておきます。
コレでwebdriver_managerを使う準備が整います。
正直インポート文はおまじないのようなものなので、暗記です。数学の公式とかと同じ感じだと思ってください。
覚えるのが嫌な人は毎回コピペして使ってもいいです。(僕も最初は覚えられずコピペで使っていました)
browser = webdriver.Chrome(ChromeDriverManager().install()webdriver.Chrome(ChromeDriverManager().install()でバージョンの確認と更新を行ってくれるため、万が一Macで利用しているChromeのバージョンと、chromedriverのバージョンがズレていても合わせてインストールからおこなってくれるすぐれものです。
これがWebDriver_managerが便利なところです。毎回起動するときにインストールを行うため、ちょっと読み込み時間が長いのは仕方ないことですよね。
browserという変数に、webdriverを使うぜ!という宣言をしているため、browserに命令してあげることでブラウザの操作を行うことができます。(browser のところをdriverとしている人も多いですが、僕はbrowserを使っています。)
簡単に1つの操作を行ってみましょう。
seleniumを使ってGoogle検索してみる
#インポート
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManager
import time
#バージョンを確認して、必要であれば更新する
browser = webdriver.Chrome(ChromeDriverManager().install())
#URLを開く
url = 'https://www.google.com/'
browser.get(url)
#検索ボックスに入力
browser.find_element_by_css_selector("input").send_keys("Python 公式")
#小休憩
time.sleep(2)
#検索ボタンをクリックする
browser.find_element_by_name("btnK").click()
#一番上に出てくるページをクリックしてアクセス
browser.find_element_by_css_selector("#rso > div:nth-child(4) > div > div > div > div > div > div.yuRUbf > a > h3").click()
「Python 公式」と検索して、一番上に出てくるページ(python.org)にアクセスするようにコーディングしました。流れとしてはこんな感じ↓↓
- URLへアクセス
- 検索ボックスを指定
- 文字列を入力
- 検索ボタンをクリック
- 一番上に出てくるページへアクセス
実行することで、実際にパソコンが自動で動いてくれます。初めて実行したときは感動しました!
ざっと流れを確認してみましょう。
browser.get()でURLへアクセス
url = 'https://www.google.com/'
browser.get(url)browser.get("指定のURL")でページにアクセスすることができます。
url変数を用意して予めURLを格納しておくとスマートです。
browser.find_element で要素を指定して文字を入力
browser.find_element_by_css_selector("input").send_keys("Python 公式")Seleniumの操作の基本は 「場所を指定 👉 アクションを指定」です。
browser.find_element~~を使って場所を指定します。
find_elementには、「find_element_by_class_name」や「find_element_by_css_selector」など複数の種類があります。
詳しくは今執筆中の記事で解説しています。完成まで少々お待ち下さい・
場所を指定し終わったら、アクションを決めます。今回は「文字を入力する」なので send_keys("指定の文字列")を使います。
検索ボタンをクリック
browser.find_element_by_name("btnK").click()検索ボタンを押して、検索しましょう。time.sleep()で小休憩を挟んでいます。入力してからちょっと待たないと検索ボタンが押せないので入れています。
こちらも「場所 = 検索ボタン」を選択してから、「アクション = クリック」を実行することで検索ボタンを押すことができます。
場所の指定には find_element を使います。今回は、find_element_by_name でnameタグを指定してみました。
クリックには、.click() を使います。
一番上のページをクリック
browser.find_element_by_css_selector("#rso > div:nth-child(4) > div > div > div > div > div > div.yuRUbf > a > h3").click()検索結果が現れたら、一番上のページを選択して、クリックしましょう。
こちらも同じで、「場所 = 一番上のページリンク」を指定してから、「アクション = クリック」することでページにアクセスすることができます。
これで Pythonの公式ページへアクセスが完了しました。
まとめ
今回は、seleniumの機能を存分につかえる準備までをわかりやすく解説できました。
Seleniumの使い方をマスターすると、ブラウザの操作が代替できるようになります。BeautifulSoupでは取ってこれないような情報もSeleniumでは取ってこれたりするので覚えておいて損はないです。
より高度な技術を学びたい場合は、Udemyの講座を受講してみるのがおすすめです。Udemyでは、本を1冊購入するのと同じくらいの値段でオンライン講座が購入できるので、「プログラミングスクールはちょっと高くて入会できない。」という人にもおすすめです。
詳しくはこちらの記事でUdemyのWebスクレイピング講座を紹介していますので、よければチェックしてみてください。